楼主最近新晋为奶爸一枚,常常因喂奶问题困扰,而现有 app 记录喂奶需要先打开应用,再去找对应功能,略感繁琐,所以动手开发了一款喂奶卡片应用,以便日常使用。


卡片详情

首页
通过以上效果图我们可以看到,分别制作了数据录入及统计图表两个卡片。
数据记录卡片
在喂养小朋友时,我们常常回问自己,他上次是什么时候吃的奶,上次吃奶距现在过去了多少时间;他今天总共吃了多少;他今天有没排便;最近的排便是否都是正常等等问题。
数据记录卡片提供记录吃奶和排便情况的数据录入及显示。可以方便的快速录入吃奶/排便情况以及提醒距上次吃奶/排便已过去时间。
通过卡片内容可以看到,卡片通过文本及按钮组件进行简单的排列组合,结合对应的事件处理完成记录的任务。
统计卡片
仅仅记录数据是不够的,还不够直观展示当日喂养情况,故开发了统计卡片。
统计卡片通过 chart 组件对当日喂养数据进行折线图演示,并以文本的形式在底部统计出当日总共吃奶总量。
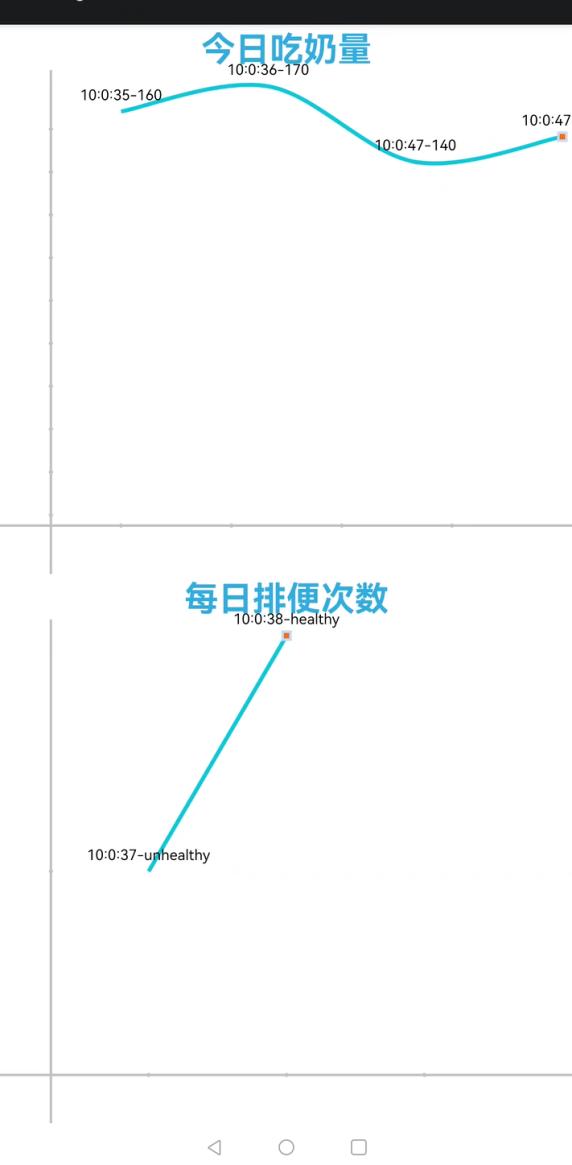
首页页面
首页页面通过两个chart组件,将当日喂养记录及当日排便记录进行展示。
PS:排版代码将在后续文章中简单介绍,使用到的组件仅有 text、div、chart、button。
有兴趣的小伙伴可以先自行尝试排版,数据的记录采用 @ohos.data.storage(轻量级存储)。
开发过程中的踩坑
①storage 存储的 on(“change”) 事件不可用。
②storage 存储文件的路径最好通过 context 获取当前 app 路径,不过路径获取是异步过程,不想处理异步,可以调试时记录下存储文件路径后定义为一个常量进行使用。推断路径为:"/data/user/0/{{bundleName}}/files/{{文件名}}";
③storage 存储的 put 方法只是将内容推送到内存中,还需要调用 flush 方法将数据存储到文件中。
④API8 的卡片 serverAbility 中 onCastToNormal 和 onVisibilityChange 未找到触发方式。根据官方文档描述 onCastToNormal(卡片提供方接收临时卡片转常态卡片的通知接口)但将卡片固定到屏幕后未触发。⑤卡片不支持主动刷新,我尝试用 setInterval 定时去主动刷新卡片,结果失败。所以想做实时刷新的卡片,估计得退回 api6 的 Java 做 ServerAbility。⑥chart 组件功能差强人意,三方库也没有好的统计图表,希望早日能有和 echart 一样强大的统计图表。
花粉社群VIP加油站
猜你喜欢