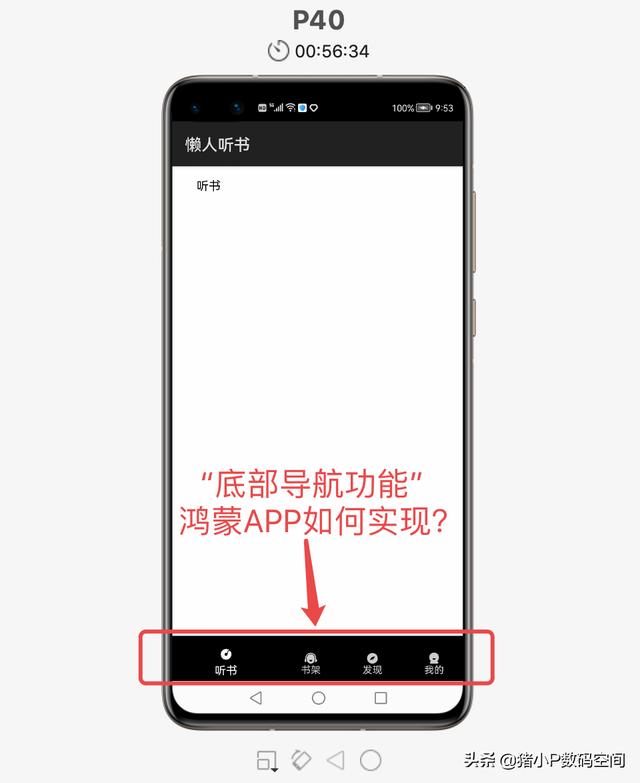
 为了更快地实现此功能,我们可以根据openHarmony开源项目提供的第三方依赖包和PageSlider组件来共同完成,下面一起来编程操作吧。
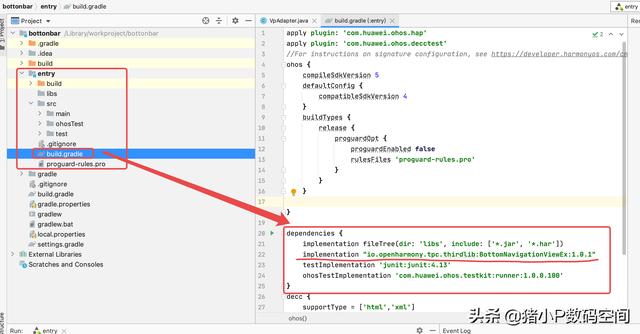
一.鸿蒙APP首页的“底部导航”功能,要实现确实有点难,但我们可以先在Gradle配置文件中加载openHarmony项目提供的依赖包。 在openHarmony开源项目中,它为我们提供了关于实现“底部导航”功能的封装包,我们只需要在鸿蒙项目entry文件夹中的build.gradle配置文件内配置依赖包相关信息。比如,配置文件中的dependencies的节点内添加implementation "io.openharmony.tpc.thirdlib:BottomNavigationViewEx:1.0.1"这段信息,即可让项目自动添加依赖包,配置如下:
为了更快地实现此功能,我们可以根据openHarmony开源项目提供的第三方依赖包和PageSlider组件来共同完成,下面一起来编程操作吧。
一.鸿蒙APP首页的“底部导航”功能,要实现确实有点难,但我们可以先在Gradle配置文件中加载openHarmony项目提供的依赖包。 在openHarmony开源项目中,它为我们提供了关于实现“底部导航”功能的封装包,我们只需要在鸿蒙项目entry文件夹中的build.gradle配置文件内配置依赖包相关信息。比如,配置文件中的dependencies的节点内添加implementation "io.openharmony.tpc.thirdlib:BottomNavigationViewEx:1.0.1"这段信息,即可让项目自动添加依赖包,配置如下:
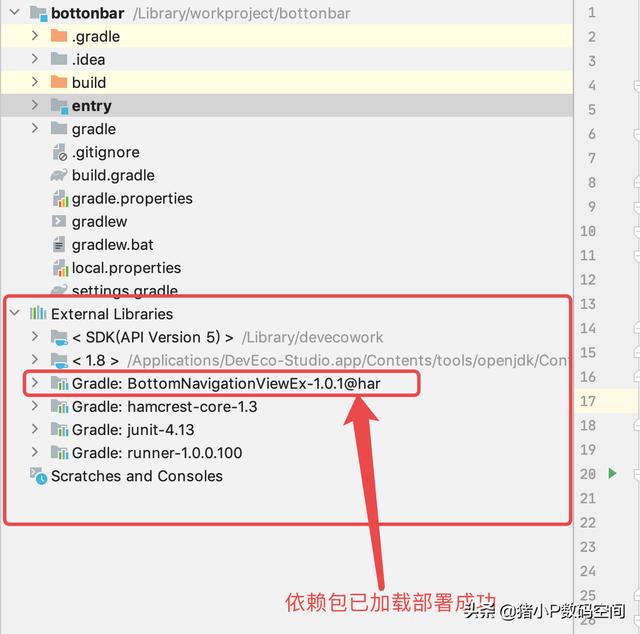
 当上面的配置完成后,我们需要检查依赖包是否已经部署到项目中,可以点击项目中的External Libraries选项,查看里面是否有依赖包。
当上面的配置完成后,我们需要检查依赖包是否已经部署到项目中,可以点击项目中的External Libraries选项,查看里面是否有依赖包。
 如果你对依赖包的封装还是不够满意,想对这个依赖包进行Java重写也是可以的。因为底部导航栏的样式、布局、界面跳转等功能都会根据实际需求会不尽相同,封装包进行重写也是很正常的现象。
二.根据依赖包提供相关的资源库,我们需要把底部导航的布局组件加入到APP开启后的“首页”里面,依赖包中的BottomNavigationViewEx 类和PageSlider可以为其提供底部导航的组件实现方式。 我们开启APP之后,会首先看到APP的“首页”,而首页中除了界面顶部的“频道”按钮外,还有底部导航栏,鸿蒙APP的底部导航栏可以通过依赖包中的com.ittianyu.bottomnavigationviewex.BottomNavigationViewEx 类来实现底部导航组件的布局,具体配置如下:
如果你对依赖包的封装还是不够满意,想对这个依赖包进行Java重写也是可以的。因为底部导航栏的样式、布局、界面跳转等功能都会根据实际需求会不尽相同,封装包进行重写也是很正常的现象。
二.根据依赖包提供相关的资源库,我们需要把底部导航的布局组件加入到APP开启后的“首页”里面,依赖包中的BottomNavigationViewEx 类和PageSlider可以为其提供底部导航的组件实现方式。 我们开启APP之后,会首先看到APP的“首页”,而首页中除了界面顶部的“频道”按钮外,还有底部导航栏,鸿蒙APP的底部导航栏可以通过依赖包中的com.ittianyu.bottomnavigationviewex.BottomNavigationViewEx 类来实现底部导航组件的布局,具体配置如下:
 我们在项目中找到entry目录,在其src/main/resources路径下并找到layout文件夹,并打开layout文件夹中的ability_main.xml配置文件。ability_main.xml配置文件的具体配置内容如下:
我们在项目中找到entry目录,在其src/main/resources路径下并找到layout文件夹,并打开layout文件夹中的ability_main.xml配置文件。ability_main.xml配置文件的具体配置内容如下:
<?xml version="1.0" encoding="utf-8"?> <DependentLayout xmlns:ohos="http://schemas.huawei.com/res/ohos"; ohos:height="match_parent" ohos:width="match_parent" ohos:orientation="vertical"> <com.ittianyu.bottomnavigationviewex.BottomNavigationViewEx ohos:id="$ id:bnve" ohos:height="match_content" ohos:width="match_parent" ohos:align_parent_bottom="true"/> <PageSlider ohos:id="$ id:vp" ohos:height="match_parent" ohos:width="match_parent" ohos:above="$id:bnve"/> </DependentLayout> 从上面的配置信息来看,除了把BottomNavigationViewEx这个类进行组件化外,还要添加PageSlider这个滑动组件,以便实现底部导航图标icon按钮的点击效果。
三.通过依赖BottomNavigationViewEx和PageSlider这两个组件,我们可以开始在MainAbilitySlice这个主线的Page中去实现底部导航。 为了能让APP首页的底部导航功能能够正常操作,我们需要让导航键“听书”、“书架”、“发现”和“我的”等icon图标进行点击时可以正常切换界面,且导航的中文名称也能动态变换。
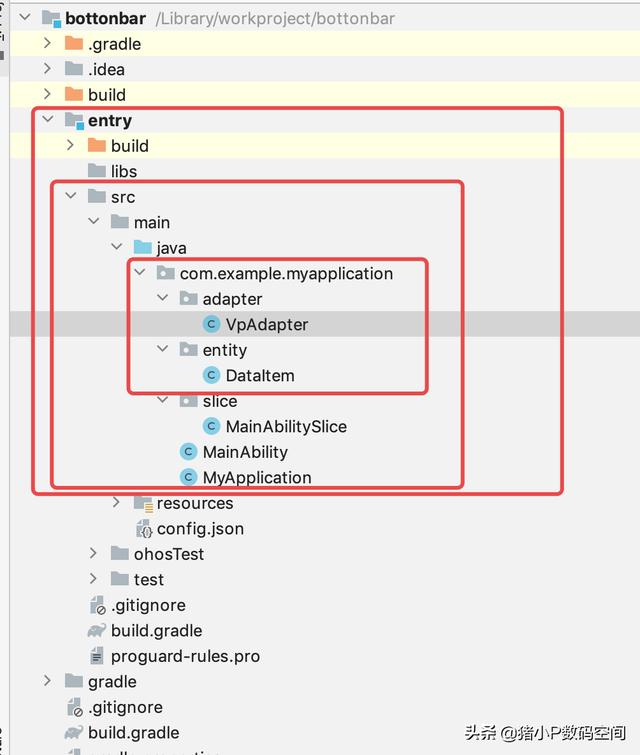
首先,先新建DataItem类,可实现中文名称的传递动态,以对应正确的导航icon图标。
 DataItem类所在项目的文件目录
代码块如下:
DataItem类所在项目的文件目录
代码块如下:
/** * 数据实体 */public class DataItem { String moveText; public DataItem(String text){ moveText = text; } public String getMoveText(){ return moveText; } public void setMoveText(String moveText){ this.moveText = moveText; }} 其次,为导航icon图标按钮设置需要切换的XML显示界面,使切换界面有APP在启动之后的初始界面。
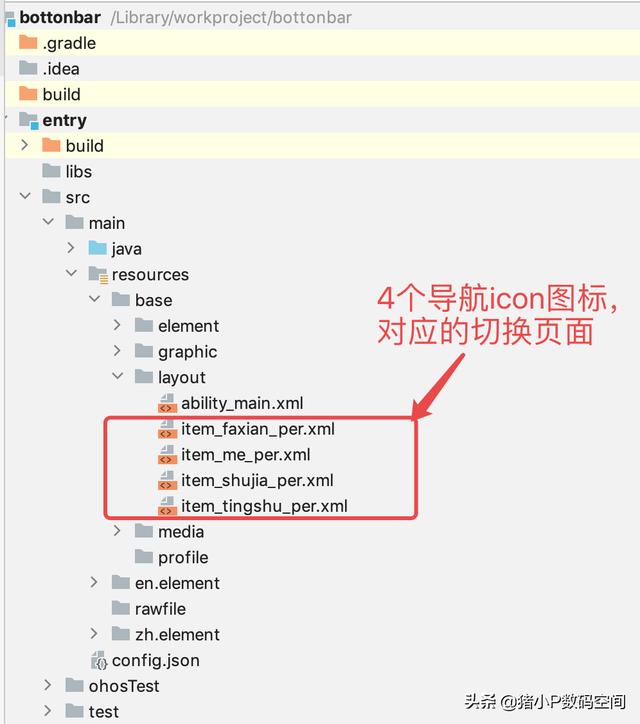
我们先配置并布局4个icon图标切换页面的配置文件,如下图:
 4个导航icon图标,对应的4个XML界面显示内容
上面四个切换页面item_faxian_per.xml 、item_me_per.xml、item_shujia_per.xml、item_tingshu_per.xml可根据自己的APP需求去配置布局页面显示效果。
然后,我们再通过新建的VpAdapter类来实现APP启动后显示的初始切换界面,以及其它界面的切换。VpAdapter类的代码如下:
4个导航icon图标,对应的4个XML界面显示内容
上面四个切换页面item_faxian_per.xml 、item_me_per.xml、item_shujia_per.xml、item_tingshu_per.xml可根据自己的APP需求去配置布局页面显示效果。
然后,我们再通过新建的VpAdapter类来实现APP启动后显示的初始切换界面,以及其它界面的切换。VpAdapter类的代码如下:
import com.example.myapplication.ResourceTable;import com.example.myapplication.entity.DataItem;import ohos.aafwk.ability.AbilitySlice;import ohos.agp.components.ComponentContainer;import ohos.agp.components.LayoutScatter;import ohos.agp.components.PageSliderProvider;import ohos.agp.components.Text;import ohos.agp.components.Component;import ohos.agp.utils.TextAlignment;import java.util.List;/** * PageSlider选项界面适配 */public class VpAdapter extends PageSliderProvider { private List<DataItem> list; private AbilitySlice context; public VpAdapter(List<DataItem> list, AbilitySlice context) { this.list = list; this.context = context; } @Override public int getCount() { return list.size(); } //根据导航图标icon,动态选择切换的界面 @Override public Object createPageInContainer(ComponentContainer componentContainer, int i) { final DataItem data = list.get(i); //根据icon图标选择的索引值i,选择要导航切换的界面,默认为"听书"界面 Component cpt = LayoutScatter.getInstance(context).parse(ResourceTable.Layout_item_tingshu_per, null, true); if (i == 1){ //书架 cpt = LayoutScatter.getInstance(context).parse(ResourceTable.Layout_item_shujia_per, null, true); } if (i == 2){ //发现 cpt = LayoutScatter.getInstance(context).parse(ResourceTable.Layout_item_faxian_per, null, true); } if(i == 3){ //我的 cpt = LayoutScatter.getInstance(context).parse(ResourceTable.Layout_item_me_per, null, true); }// 在切换页面中添加“文字”信息// Text label = (Text) cpt.findComponentById(ResourceTable.Id_tingshu);// label.setTextAlignment(TextAlignment.CENTER);// label.setText(data.getMoveText() "," i); componentContainer.addComponent(cpt); return cpt; } @Override public void destroyPageFromContainer(ComponentContainer componentContainer, int i, Object o) { componentContainer.removeComponent((ohos.agp.components.Component) o); } @Override public boolean isPageMatchToObject(ohos.agp.components.Component component, Object o) { return false; }} 上面的内容完善后,我们再通过MainAbilitySlice类来整体实现APP的底部导航功能,MainAbilitySlice类的代码如下:
import com.example.myapplication.ResourceTable;import com.example.myapplication.adapter.VpAdapter;import com.example.myapplication.entity.DataItem;import com.ittianyu.bottomnavigationviewex.BottomNavigationViewEx;import com.ittianyu.bottomnavigationviewex.item.BottomNavigationItem;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.PageSlider;import ohos.agp.utils.Color;import java.util.ArrayList;/** * 实现首页的底部导航功能 */public class MainAbilitySlice extends AbilitySlice { private BottomNavigationViewEx bottomNavigationViewEx; private PageSlider pageSlider; private VpAdapter adapter; @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); bottomNavigationViewEx = (BottomNavigationViewEx) findComponentById(ResourceTable.Id_bnve); pageSlider = (PageSlider) findComponentById(ResourceTable.Id_vp); adapter = new VpAdapter(getData(),MainAbilitySlice.this); pageSlider.setProvider(adapter); //在底部导航栏中加入导航键初始的icon图标和文字 bottomNavigationViewEx.addItem(new BottomNavigationItem(ResourceTable.Media_ic_home_tab_listen_focused, "听书", getContext())) .addItem(new BottomNavigationItem(ResourceTable.Media_ic_home_tab_mine_focused, "书架", getContext())) .addItem(new BottomNavigationItem(ResourceTable.Media_ic_home_tab_discover_focused, "发现", getContext())) .addItem(new BottomNavigationItem(ResourceTable.Media_ic_home_tab_account_focused, "我的", getContext())) .setCurrentItem(0) .setShowAllText(false) .setBackgroundColor(Color.BLACK.getValue()) .initialise(); //选择切换后的界面和导航图标 bottomNavigationViewEx.setTabSelectedListener(new BottomNavigationViewEx.OnTabSelectedListener() { @Override public void onTabSelected(int i) { switch (i) { case 0: pageSlider.setCurrentPage(0); break; case 1: pageSlider.setCurrentPage(1); break; case 2: pageSlider.setCurrentPage(2); break; case 3: pageSlider.setCurrentPage(3); break; default: break; } } @Override public void onTabUnselected(int i) { } @Override public void onTabReselected(int i) { } }); bottomNavigationViewEx.setupWithViewPager(pageSlider); } //动态的导航名称 private ArrayList<DataItem> getData() { ArrayList<DataItem> dataItems = new ArrayList<>(); dataItems.add(new DataItem("听书")); dataItems.add(new DataItem("书架")); dataItems.add(new DataItem("发现")); dataItems.add(new DataItem("我的")); return dataItems; } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); }} 以上所有步骤完成之后,我们就可以启动编辑器中的“模拟器”来选择相应的电子设备进行相关导航功能操作和测试。
结语: 鸿蒙操作系统中的APP开发并不难,即便我们不知道如何去实现APP的某些功能,也可以借助相关的openHarmony开源项目内容来更简单的实现。比如,我们现在可以直接加载openHarmony提供的资源包就可以实现APP的底部导航功能,这对鸿蒙初级入门者来讲确实简单了许多。
鸿蒙APP的开发想要变得更简单,我们不但要熟悉其应用开发流程,更要关注并了解相关的鸿蒙开发文档和openHarmony相关的项目源码,不再为复杂的功能需求而绞尽脑汁,让自己快乐的编程。

花粉社群VIP加油站
猜你喜欢