前言:

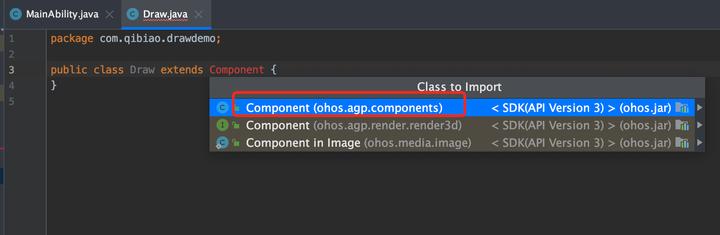
这个作为我们的绘画的核心组件,所以我们让他继承Component,方便后面的调用。需要注意的是,这里导入包名的时候,我们选择第一个:ohos.agp.components包。

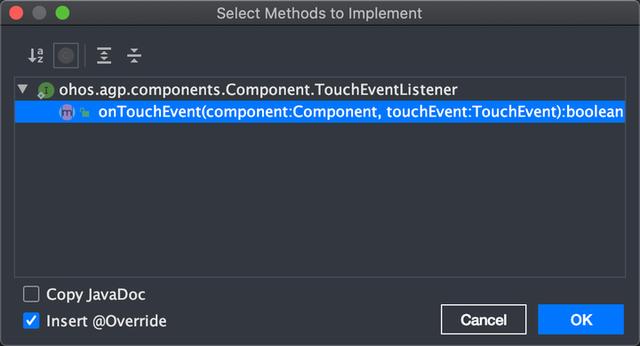
实现onTouchEvent()方法:

定义各一个方向布局:
private DirectionalLayout directionalLayout = new DirectionalLayout(this);
在onStart方法中,创建一个布局配置,并将配置指定给方向布局:
LayoutConfig config = new LayoutConfig(LayoutConfig.MATCH_PARENT, LayoutConfig.MATCH_PARENT);
directionalLayout.setLayoutConfig(config);
接着创建刚才写好的Draw组件,需要添加import com.qibiao.drawdemo.Draw;
Draw draw = new Draw(this);
设置布局配置
draw.setLayoutConfig(config);
创建背景元素(这里设置为黑色,黑板嚒~)
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(0, 0, 0));
设置背景元素
draw.setBackground(element);
将组件添加到布局中
directionalLayout.addComponent(draw);
设置UI内容:
super.setUIContent(directionalLayout);
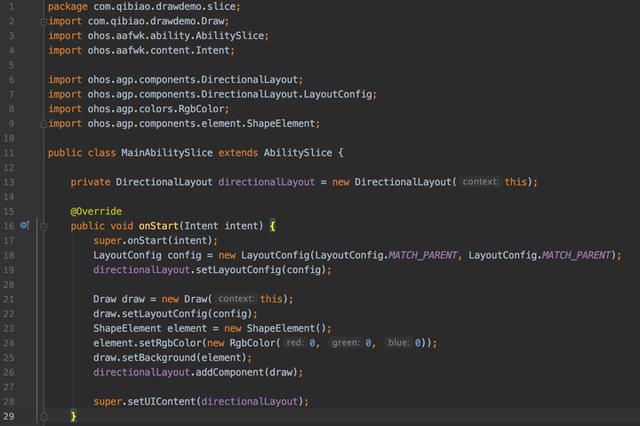
完整代码如下:

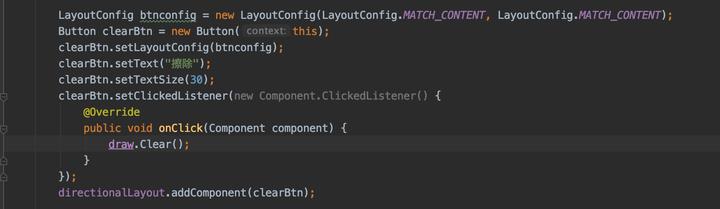
然后再到MainAbilitySlice中添加一个按钮,并调用clear方法:

再次运行已经支持擦除。
(五)完整代码
ok,本篇已经务必尽量精简了,最后放上代码链接(已开源):
https://gitee.com/doufx/draw-component

花粉社群VIP加油站
猜你喜欢