鸿蒙HarmonyOS ArkUI(eTS)组件间通信涉及组件属性与显示、父子组件间通信、祖孙组件间通信、不相干组件间通信等,而组件两两间通信也有单向与双向之分。通过学习HDC2021和官方文档,本系列以@State、@Link、@Prop、@Provide与@Consume、@StorageLink等组件状态装饰器介绍组件间通信方式。
本次介绍:@State。

组件其实是一个结构体,它有属性、有方法,用build方法描述UI。@State装饰组件的状态属性,当@State装饰的变量变化时,组件会重新渲染更新UI。
代码如下:
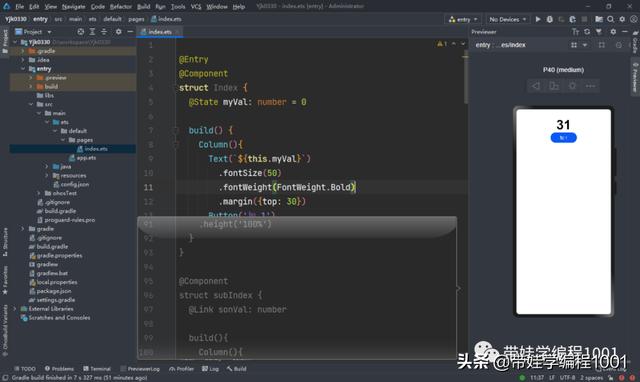
@Entry@Componentstruct Index { @State myVal: number = 0 build() { Column(){ Text(`${this.myVal}`) .fontSize(50) .fontWeight(FontWeight.Bold) .margin({top: 30}) Button('加 1') .width('100') .onClick(()=> { this.myVal }) } .width('100%') .height('100%') }}
当点击“加1”按钮时,Text标签的数字会加1显示,即myVal通过button点击事件改变了值,并显示在Text上。

注意事项:标记为@State的属性是私有变量,只能在组件内访问;必须为@State变量分配初始值。

花粉社群VIP加油站
猜你喜欢