鸿蒙HarmonyOS ArkUI(eTS)组件间通信涉及组件属性与显示、父子组件间通信、祖孙组件间通信、不相干组件间通信等,而组件两两间通信也有单向与双向之分。通过学习HDC2021和官方文档,本系列以@State、@Link、@Prop、@Provide与@Consume、@StorageLink等组件状态装饰器介绍组件间通信方式。
本次介绍:@State和@Prop。

@State和@Prop用于父子组件间单向数据通信,父组件中变量(如:fatherVal)用@State装饰,子组件中变量(如:sonVal)用@Link装饰。父组件中变量fatherVal变化时,子组件中变量sonVal同步改变,保持与fatherVal一致,父子组件重新渲染。反之,当子组件中变量sonVal变化时,父组件中变量fatherVal不会改变,子组件重新渲染。
示例代码如下:
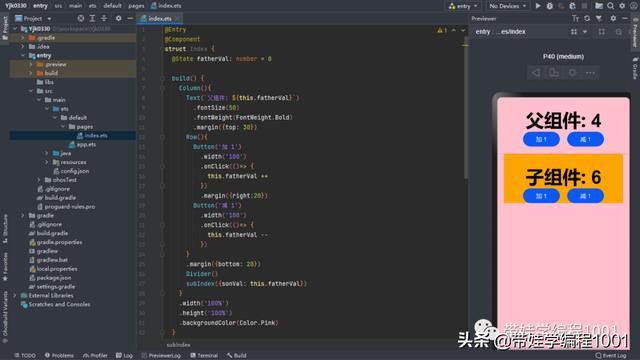
@Entry@Componentstruct Index { @State fatherVal: number = 0 build() { Column(){ Text(`父组件: ${this.fatherVal}`) .fontSize(50) .fontWeight(FontWeight.Bold) .margin({top: 30}) Row(){ Button('加 1') .width('100') .onClick(()=> { this.fatherVal }) .margin({right:20}) Button('减 1') .width('100') .onClick(()=> { this.fatherVal -- }) } .margin({bottom: 20}) Divider() subIndex({sonVal: this.fatherVal}) } .width('100%') .height('100%') .backgroundColor(Color.Pink) }}//子组件@Componentstruct subIndex { @Prop sonVal: number build(){ Column(){ Text(`子组件: ${this.sonVal}`) .fontSize(50) .fontWeight(FontWeight.Bold) .margin({top: 30}) Row(){ Button('加 1') .width('100') .onClick(()=> { this.sonVal }) .margin({right:20}) Button('减 1') .width('100') .onClick(()=> { this.sonVal -- }) } } .width('90%') .backgroundColor(Color.Orange) }}
当在父组件中点击“加1”或“减1”按钮,父子组件中标签中的值均同步变化。当在子组件中点击“加1”或“减1”按钮,仅子组件中标签中的值发生变化,父组件中无变化,说明父子组件间通过@State、@Prop装饰的变量是单向数据绑定的。
使用注意事项:
1.支持类型有限:仅支持number、string、boolean简单类型;
2.初始化:在父组件中创建子组件的实例时,必须初始化所有@Prop变量,初始化时直接用父组件变量this.fatherVal;
3.单向通信:父组件数据单向影响子组件;
4.@Prop变量不能在组件内部进行初始化。

花粉社群VIP加油站
猜你喜欢