鸿蒙HarmonyOS ArkUI(eTS)组件间通信涉及组件属性与显示、父子组件间通信、祖孙组件间通信、不相干组件间通信等,而组件两两间通信也有单向与双向之分。通过学习HDC2021和官方文档,本系列以@State、@Link、@Prop、@Provide与@Consume、@StorageLink等组件状态装饰器介绍组件间通信方式。
本次介绍:@State和@Link。

@State和@Link用于父子组件间双向数据通信,父组件中变量(如:fatherVal)用@State装饰,子组件中变量(如:sonVal)用@Link装饰。父组件中变量fatherVal变化时,子组件中变量sonVal同步改变,保持与fatherVal一致。反之,当子组件中变量sonVal变化时,父组件中变量fatherVal也同步改变,保持与sonVal一致。父子组件中任何一个组件的变量变化时,父子组件重新渲染。
示例代码如下:
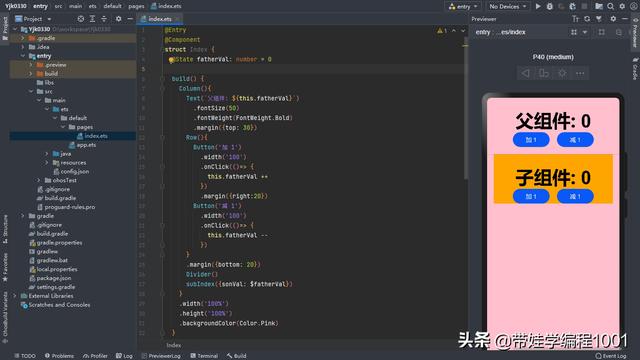
@Entry@Componentstruct Index { @State fatherVal: number = 0 build() { Column(){ Text(`父组件: ${this.fatherVal}`) .fontSize(50) .fontWeight(FontWeight.Bold) .margin({top: 30}) Row(){ Button('加 1') .width('100') .onClick(()=> { this.fatherVal }) .margin({right:20}) Button('减 1') .width('100') .onClick(()=> { this.fatherVal -- }) } .margin({bottom: 20}) Divider() subIndex({sonVal: $fatherVal}) } .width('100%') .height('100%') .backgroundColor(Color.Pink) }}//子组件@Componentstruct subIndex { @Link sonVal: number build(){ Column(){ Text(`子组件: ${this.sonVal}`) .fontSize(50) .fontWeight(FontWeight.Bold) .margin({top: 30}) Row(){ Button('加 1') .width('100') .onClick(()=> { this.sonVal }) .margin({right:20}) Button('减 1') .width('100') .onClick(()=> { this.sonVal -- }) } } .width('90%') .backgroundColor(Color.Orange) }}
当在父组件中点击“加1”或“减1”按钮,或在子组件中点击“加1”或“减1”按钮,标签中的值均同步变化,说明父子组件间通过@State、@Link装饰的变量是双向数据绑定的。
使用注意事项:
1.支持多种类型:@Link装饰变量的类型与@State装饰变量的类型相同,可为class、number、string、boolean或这些类型的数组;
2.私有性:变量仅在组件内访问;
3.单个数据源:初始化@Link变量必须用父组件中@State变量;
4.双向通信:子组件对@Link变量的更改将同步修改父组件的@State变量;
5.组件初始化:创建自定义组件时,需要将父组件中@State变量的引用传递给子组件中的@Link变量,@State变量通过'$'操作符创建引用,初始化子组件时变量fatherVal前不加this。
6.@Link变量不能在组件内部进行初始化。

花粉社群VIP加油站
猜你喜欢