作者:韩茹
公司:程序咖(北京)科技有限公司
鸿蒙巴士专栏作家
Image是用来显示图片的组件。
一、支持的XML属性Image的共有XML属性继承自:Component
Image的自有XML属性见下表:
属性名称
中文描述
取值
取值说明
使用案例
clip_alignment
图像裁剪对齐方式
left
表示按左对齐裁剪。
ohos:clip_alignment="left"
right
表示按右对齐裁剪。
ohos:clip_alignment="right"
top
表示按顶部对齐裁剪。
ohos:clip_alignment="top"
bottom
表示按底部对齐裁剪。
ohos:clip_alignment="bottom"
center
表示按居中对齐裁剪。
ohos:clip_alignment="center"
image_src
图像
Element类型
可直接配置色值,也可引用color资源或引用media/graphic下的图片资源。
ohos:image_src="#FFFFFFFF"ohos:image_src="$color:black"ohos:image_src="$media:warning"ohos:image_src="$graphic:graphic_src"
scale_mode
图像缩放类型
zoom_center
表示原图按照比例缩放到与Image最窄边一致,并居中显示。
ohos:scale_mode="center"
zoom_start
表示原图按照比例缩放到与Image最窄边一致,并靠起始端显示。
zoom_end
表示原图按照比例缩放到与Image最窄边一致,并靠结束端显示。
stretch
表示将原图缩放到与Image大小一致。
center
表示不缩放,按Image大小显示原图中间部分。
inside
表示将原图按比例缩放到与Image相同或更小的尺寸,并居中显示。
clip_center
表示将原图按比例缩放到与Image相同或更大的尺寸,并居中显示。
二、创建Image在“Project”窗口,打开“entry > src > main > resources > base > media”,添加一个图片至media文件夹下,以“chengxuka.jpg”为例。

既可以在XML中创建Image,也可以在代码中创建Image,两种方式如下:
在XML中创建Image
设置裁剪对齐模式当Image尺寸小于图片尺寸时,可以对图片进行裁剪,仍以Image的宽高为150vp为例,小于图片尺寸。br
思路分析:我们先将这些图片资源存储在一个数组里,然后设置一个下标变量index,用于表示当前Image组件要显示的图片,当点击上一张按钮的时候,我们将index减1。当点击下一张按钮的时候,我们将idnex加1。这里要注意index的边界值问题。
1、首先准备好一些图片,将它们粘贴到media目录下。

2、首先在layout目录下,新建一个布局文件:image_carousel.xml
为了让两个按钮更加美观,我们设置一下按钮的背景样式,
然后我们在graphic目录下创建所需要的xml文件,
background_button.xml代码示例:
3、Java中的代码
首先我们修改MainAbilitySlice中onStart()方法里,要加载显示的布局文件:
//要加载显示的布局文件 super.setUIContent(ResourceTable.Layout_image_carousel);
然后先设置图片的资源数组和index下标,这里要将它们声明为成员变量:
//1.将图片的id,存入数组中,int int[] images = {ResourceTable.Media_img001,ResourceTable.Media_img002,ResourceTable.Media_img003,ResourceTable.Media_img004,ResourceTable.Media_img005,ResourceTable.Media_img006,ResourceTable.Media_img007,ResourceTable.Media_img008,ResourceTable.Media_img009}; //2.定义下标 int index = 0;
最后获取图片控件,按钮控件,为按钮添加点击事件:
//实现图片轮播 /* 题目思路:点击上一张,切换到上一个图片,点击下一张,切换到下一个图片。 将图片存放在数组中,统一操作index数组的下标完成。 */ //3.获取控件对象 Image image = (Image) findComponentById(ResourceTable.Id_image1); Button btn1 = (Button) findComponentById(ResourceTable.Id_btn1); Button btn2 = (Button) findComponentById(ResourceTable.Id_btn2); //4.为按钮添加点击事件 btn1.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { //上一张:点击按钮,index-1 index--; if(indeximages.length-1){ index= 0; } image.setPixelMap(images[index]); } }); btn2.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { //下一张:点击按钮,index 1 index ; if(indeximages.length-1){ index= 0; } image.setPixelMap(images[index]); } });五、再写个例子
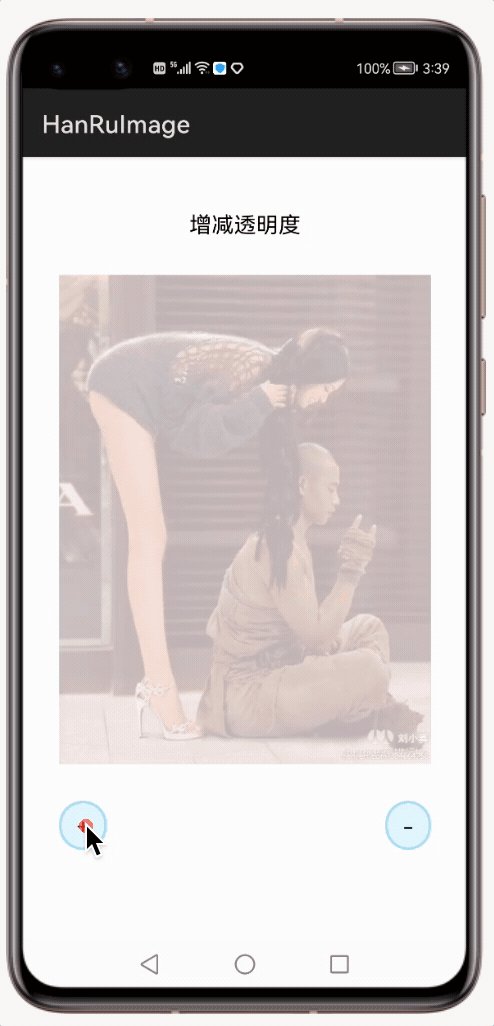
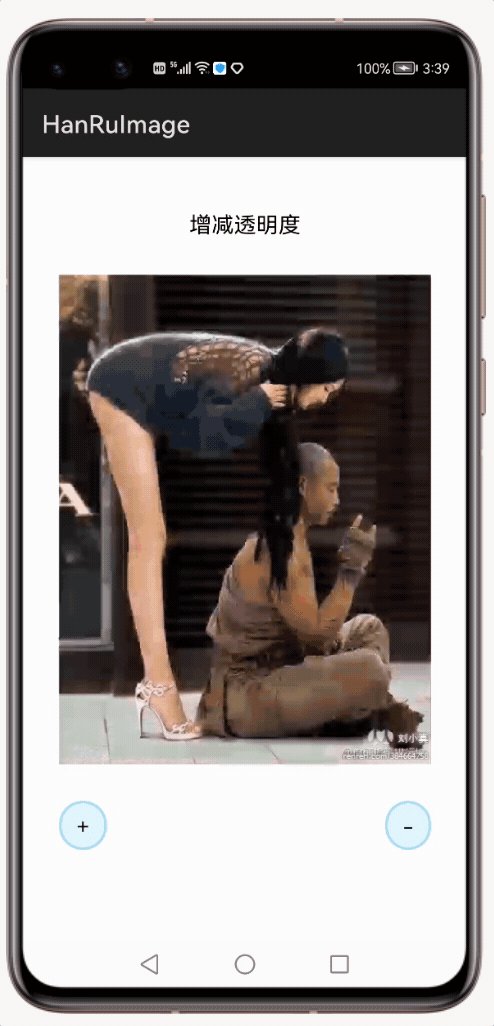
我们再来一个例子,和刚才差不多,点击按钮,来更改图片的透明度。

1、首先准备好一张素材图片,复制到media目录下。
2、在layout目录下,新建一个布局文件:image_alpha.xml,示例代码如下:
这里我们为了页面好看,将按钮设置为圆形,在graphic目录下,添加按钮的背景文件,background_circle_button.xml,内容如下:
3、如果你在刚刚轮播图例子的这个项目里来实现,那么我们在slice目录下,新建一个java文件,SecondAbilitySlice.java,示例代码如下:
package com.example.hanruimage.slice;import com.example.hanruimage.ResourceTable;import ohos.aafwk.ability.AbilitySlice;import ohos.aafwk.content.Intent;import ohos.agp.components.Button;import ohos.agp.components.Component;import ohos.agp.components.Image;public class SecondAbilitySlice extends AbilitySlice{ float alpha = 1.0f;//取值范围0-1之间。 @Override protected void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_image_alpha); //获取控件 Image image = (Image) findComponentById(ResourceTable.Id_image1); Button btn1 = (Button) findComponentById(ResourceTable.Id_btn1); Button btn2 = (Button) findComponentById(ResourceTable.Id_btn2); //为按钮添加点击事件 btn1.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { alpha = 0.25; if(alpha>=1){ alpha = 1; } image.setAlpha(alpha); } }); btn2.setClickedListener(new Component.ClickedListener() { @Override public void onClick(Component component) { alpha -= 0.25; if(alpha<=0){ alpha = 0; } image.setAlpha(alpha); } }); }}
那么我们就要修改程序的入口,程序的默认入口是显示MainAbilitySlice,修改MainAbility文件:
package com.example.hanruimage;import com.example.hanruimage.slice.MainAbilitySlice;import com.example.hanruimage.slice.SecondAbilitySlice;import ohos.aafwk.ability.Ability;import ohos.aafwk.content.Intent;public class MainAbility extends Ability { @Override public void onStart(Intent intent) { super.onStart(intent);// super.setMainRoute(MainAbilitySlice.class.getName()); super.setMainRoute(SecondAbilitySlice.class.getName()); }}
然后运行程序即可。

花粉社群VIP加油站
猜你喜欢