
自2019年,华为确定在自主产权操作系统上发力。2021年6月2日,短短2年间,HarmonyOS 2系统就走入了我们的生活。并且,HarmonyOS 2系统在正式发布1个月后装机量就快速超过3000万。
在如此恐怖的增长量面前,缺少不了HarmonyOS自身的「吸粉」能力。第一批尝鲜用户对HarmonyOS 2整体的设计、体验给出了很高的认可度,彻底打消了此前部分网友对HarmonyOS的质疑,从而形成了很好的口碑效应,吸引更多用户参与到这次「系统革命」的进程中来。
这些高口碑的背后,不仅仅是HarmonyOS在系统架构或软件代码层面的升级与优化,另一大功劳,更应归功于HarmonyOS的设计团队。他们从多种细节出发,即让用户可以很好的承接此前的EMUI系统,又可以感受到HarmonyOS新系统的升级,其后背隐藏了很多不为人知的故事。
前不久,华为在内部召开了关于HarmonyOS UX的沟通会,至此,缔造HarmonyOS 2系统背后的设计团队首次走到聚光灯前。在华为软件工程UX设计部部长毛玉敏的带领下,华为5位资深UX设计师分别从轻拟物设计、卡片式设计、HarmonyOS字体、引力动效以及定制音效五个方面,分别讲述了HarmonyOS的设计之路。

对于华为的设计团队来说,HarmonyOS的开发任务可能是他们接触过最难的一次挑战。
首先,HarmonyOS既要变,又要不变。这看似是一个悖论,但对于华为来说就是一个必须要解决的问题。目前,华为拥有极为庞大的智能硬件体系,并在EMUI多年的迭代过程中,已经形成了相对稳定的用户使用习惯。
在更换HarmonyOS之后,务必要在一些操作、显示和习惯上得到保留,同时,还要针对未来需求对HarmonyOS进行再次创新,这便是摆在HarmonyOS设计团队面前的第一个门槛。

另外,HarmonyOS与传统的手机操作系统不同,它是面向全场景、多设备来设计的使用初衷而设计。所以,HarmonyOS 在设计的过程中,既要兼顾设计语言在不同设备上的一致性。
同时,因为不同设备它的形态和使用场景也不尽相同,所以设计时也要考虑到这些差异,让它既有一致性,又有它自己的特征和特点。
最后,HarmonyOS还有一个难题就是创新。针对全场景的分布式操作这个定位,在系统层面必须有更简洁、优秀的操作升级,并升级必须是面向用户和开发者双方的,既让开发者方便根据自身应用去进行创新,又要让用户实现服务直达的目的。

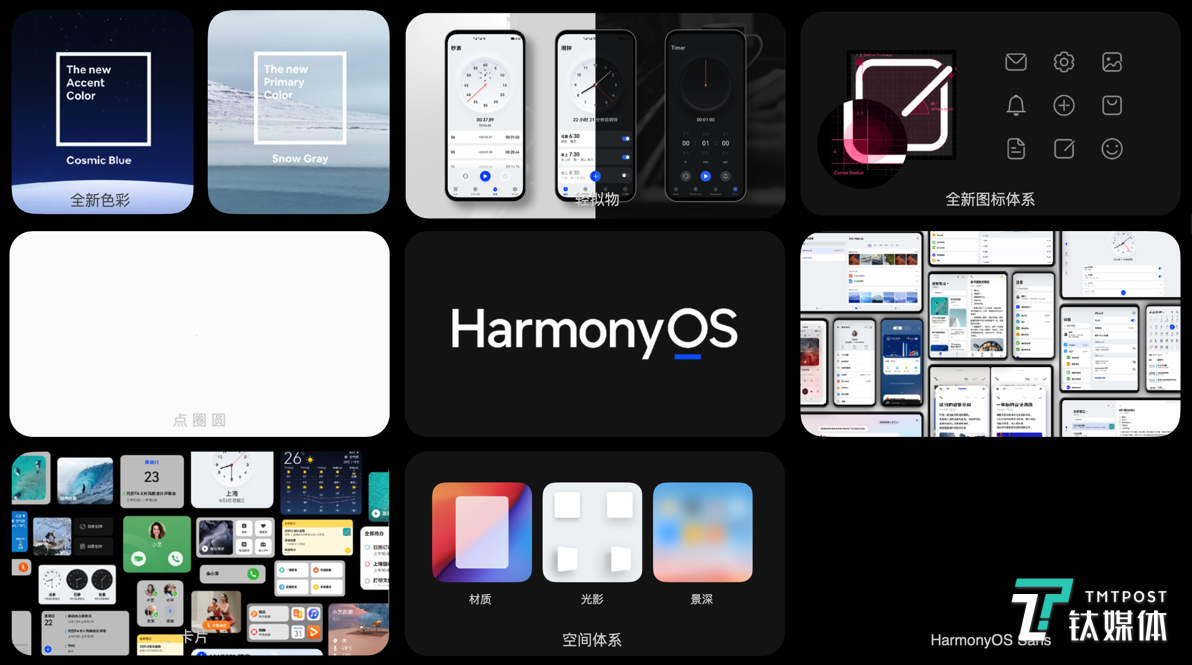
带着这些难题,由毛玉敏带领的设计师团队首先确定了HarmonyOS的设计理念——「one harmonious universe」。
其中,「one」是万物归一,追求的是全场景统一的设计语言,色彩、形状、动效等所有的设计都来自于统一的设计灵感。「harmonious」是和谐共生,为大家构建一个数字世界和真实自然世界和谐的平衡和统一。而「universe」则是衍生万物,毛玉敏表示就是要在设计的过程中兼顾设计语言在不同设备上一致统一。
在万物互联时代,由于智能终端设备数量不断增加,传统的跨设备交互方式显然已经不能满足新时代的人机交互需求。
为了解决这个问题华为基于 HarmonyOS 的系统特性,在 HarmonyOS 2 上打造了控制、任务、服务三个中心,以构筑未来万物互联时代智能终端设备的核心交互体验。

对于不同的设备控制来说,通知中心和控制中心到底是合一还是分离呢?考虑到面向全场景、多设备的一个操作系统,HarmonyOS 2还是设计了通知中心和控制中心分离。
以手机为中心的跨设备任务流转为例,用户只需调出多任务后台界面,便可以在屏幕顶部看到可以进行流转操作的周边设备图标,点击图标即可查看该设备当前的任务。
比如当用户在同一场景下同时使用手机和平板电脑两台设备时,用户不但可以在手机上处理平板电脑的后台任务,还能将平板上的任务迁移到手机上来运行,反之亦然。
随着智能手机功能的增多,朋友们不难发现,手机在使用某项应用时的操作步骤正在变得十分繁琐,大部分功能都需要下载和安装相应的 APP 才能实现,这样的使用逻辑显然难以满足万物互联时代的使用需求。
HarmonyOS 2 带来的原子化服务可以实现大部分应用功能体验的便捷化,使大部分应用和功能都可以实现无需下载和安装的即点即用体验。用户可以在 HarmonyOS 的服务中心里一键获取服务并发现新的服务,同时也可以将原子化服务以卡片的形式能呈现于桌面之上。

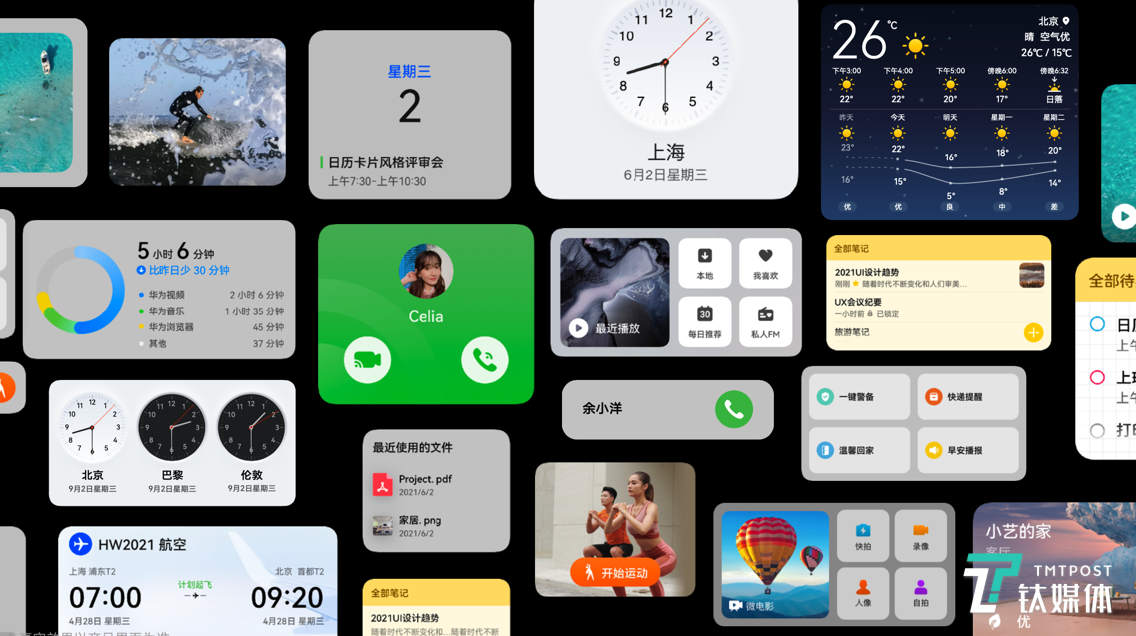
同时,华为还向用户开放了更高的个性化设置,最好的体现就是万能卡片功能。其可以方便用户进行短暂的浏览,并控制一些相对应用程序较重要的功能。这个万能卡片目前已经开放给第三方,即各家厂商可以根据自己的需求来进行设计。
作为用户来讲,可以根据自己的需要来整理桌面。如果是一个商务人士,更需要日历、记事本等出现在他的桌面上;如果他是一个摄影爱好者,则需要摄影工具或后期工具等万能卡片。在万能卡片的选择、尺寸以及组合之下,用户可以根据自身需要,形成完全不同的操作系统。

除了一些功能性的区域,在HarmonyOS 2本身的UX视觉上也作出了较大的改变,感知力最强的就是应用程序的图标。
在2012年左右,扁平化的设计风格充斥各类电子产品和主流设计之中,其恰好碰上了手机应用程序的崛起,简约、轻量的设计也恰好减少了资源的占用,保证下载速度和系统运行速度。机缘巧合之下,奠定了APP图标扁平化的位置,随后成为了近10年间最主流的设计风格。

而在当下这个高度数字化的时代,纯扁平化风格就显得有些简陋,越来越多的设计师喜欢改为轻拟物风格来设计各类应用程序图标。而HarmonyOS也采用了轻拟物设计风格,其希望将物理世界和数字世界做一个平衡和融合。
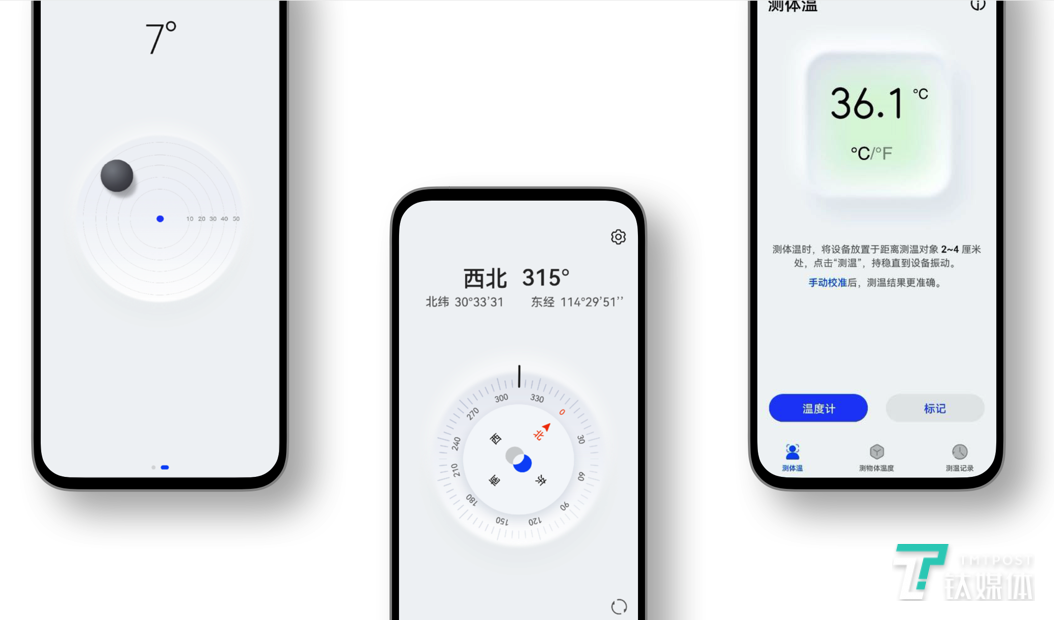
例如小工具模块就是一个很适合用轻拟物风格来实现物理世界映射的场景,指南针、测温器,很多的小工具都使用了轻拟物的效果。相比于纯扁平化的设计,可以让用户理解更简单,强化操作的感受。

此外,为了解决轻拟物的资源占用率较大问题,华为通过代码化的方式解决资源占用的问题。华为在整个的设计里面有一个可视化的设计工具,设计师会在这里面会调好当前这个东西适合怎么样的效果,或者哪个是最适合当前界面的一些设计。
在可视化的设计工具调完了之后,可以直接参数化的导出XML配置文件,然后直接到APP的设计里面,就可以不需要编码加载XML文件,即可还原设计效果。华为通过这样一个方式解决资源占用的问题。

除了显而易见的图标设计的改变,还有很多人升级过HarmonyOS 2系统后,会觉得屏幕显示变得清晰了,文字段落看的更舒服了。其实,这种感受源于HarmonyOS对字体细节的改变。
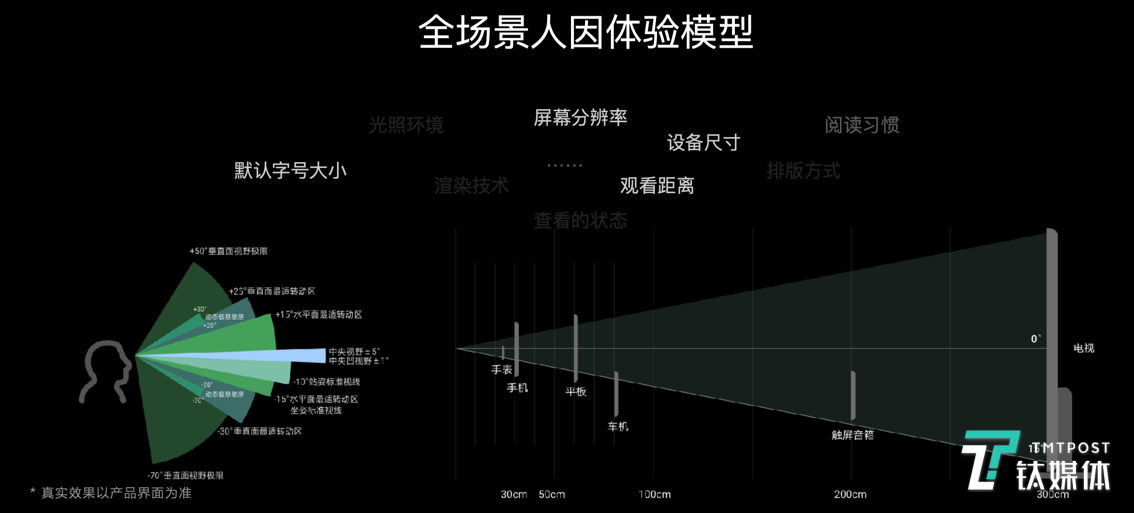
目前,HarmonyOS采用了一套自主设计的字体HarmonyOS Sans,它不同于直接使用第三方字体库,而是针对HarmonyOS进行重新设计。面向全场景多设备的,因此原来的字体可能不合适,从易读性和人因研究方面
HarmonyOS Sans可以适应全场景多设备的需求,从两个方面进行调整。第一,结构上是平衡的,有内外、空白、阴阳等;其次,笔画、书写因为有随机感,所以就有优雅的表现力。华为认为的书写人文感是这两方面。
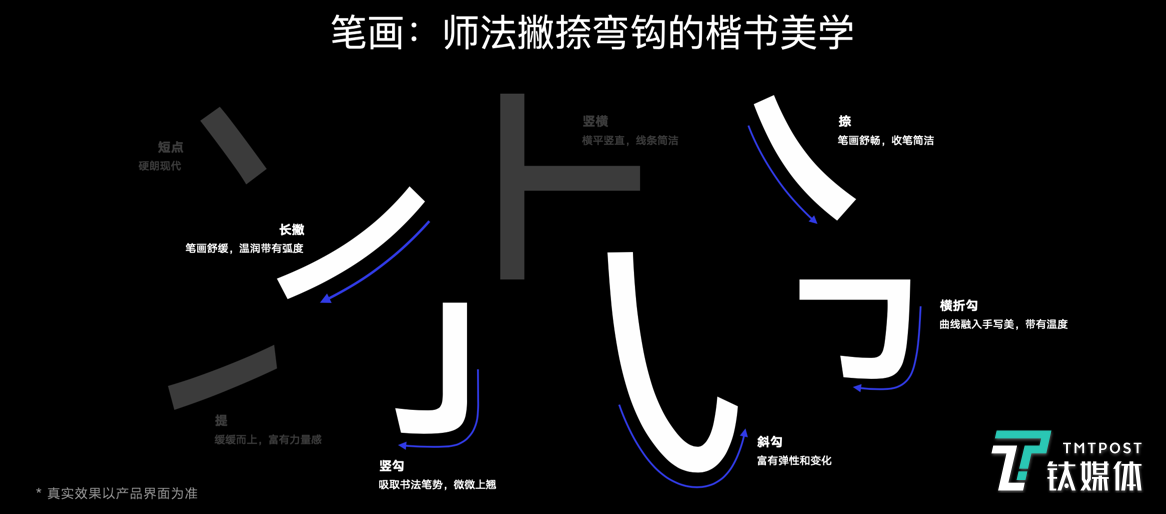
在笔画上,华为认为书法撇捺弯钩的楷书美感,比较明显的是长的曲线、弧线的笔画,进行了曲线优美的调整,从基本的笔画里面提取这些进行改造。

在易读方面,首先优化字体“灰度”的感受。在画素描的时候经常会眯起眼睛来看一下,可以更好的查看这个明暗光影。同样眯上眼睛看一下字体,可以模拟一款字体看不太清晰的情况,这个时候就会发现在字体列出来的这些地方会有一坨一坨的东西,会在这个地方形成聚集。
对于高频词汇进行重心优化,以前曾经用过的字体,设置的“置”的重心会偏上,这款字体面向的重点是设备移动终端,面向的是HarmonyOS整个系统,高频出现的字有这些,华为对这些字体特别进行了优化。
华为的HarmonyOS Sans字体支撑105种语言,中文、拉丁等等。

在实际使用阶段,一个系统的动效优化是否成熟,关乎着系统是否流畅的问题。本次,HarmonyOS设计团队通过引力动效的模拟,实现了一面独特、一面流畅的特点。
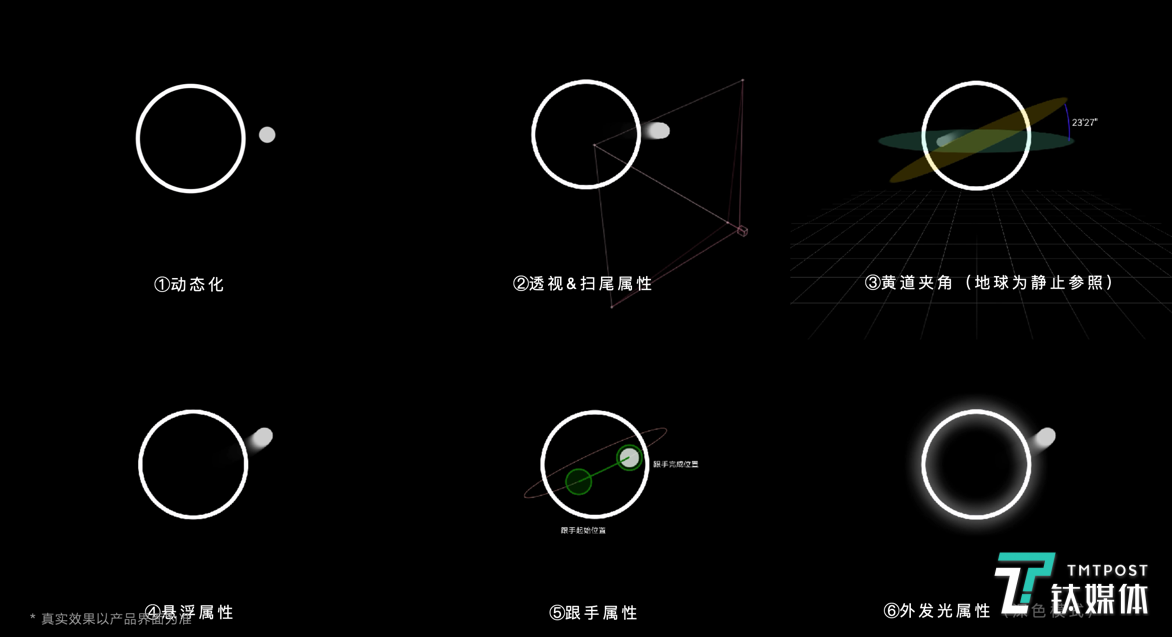
在HarmonyOS 2中有很多根据引力模拟而实现的动效效果,例如加载动效,华为首先把宇宙这个形态给动态化,提取了它的一些星体布局结构,逐步的在上面增加一些效果,华为增加了一些摄像机,让行星的环绕更加具有投射感,以及扫尾的效果,增强了旋转时候的速度感。

除此之外,不同设备上因为屏幕大小异同,所以想要达到一致的流畅动效,就不能采用完全一样的模拟效果。基于大量的人因实验,华为的设计师会定义不同的设备,怎样的动效时长是最合适的,进而在不同的设置上都有做了专门的动效设计,保证用户的眼睛非常好的欣赏到每次的动效。
另外一部分,关闭动效从一个全屏回到桌面卡片的时候,有个概念叫帧间距,比如像这个里面的每一个方块都是一帧的画面,在帧与帧之间,从一个大一点的图片缩到下一点图片的过程中会有一个距离。
这个距离的大小其实会显著的影响用户对于流畅的体验,当这个帧间距逐渐增大的时候,用户主观的感受会觉得动效会出现一个闪跳,或者突变的感觉,就会觉得没有那么流畅,随着帧间距的逐渐减少,这种效果会减弱。

所谓的最大帧间距到底在什么范围可以保证有比较好的流畅体验,华为设计师当时圈定了三个区:舒适区、安全区和及格区,把不同设备上的动效最大帧间距放到舒适区,至少是安全区以里,以保证每次的缩放都可以达到非常好的流畅体验。

最后一个关于HarmonyOS的设计,可能是我们感知最弱的一方面,那就是声音。
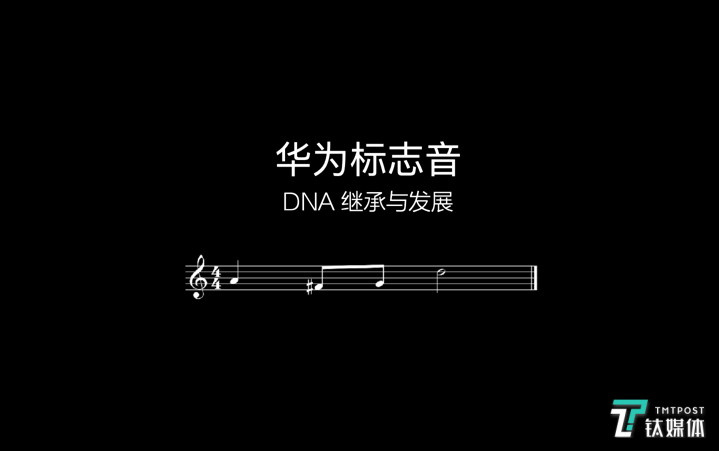
上图这4个音节,就是华为标志性的开机声音,而HarmonyOS的开机声音采用了华为手机铃声的四个音节的最后两个音节,并加上合成器宇宙的空间感,模拟出宇宙初开那一声的感觉。

在铃声方面,HarmonyOS延续了华为的四个音阶,但选用了木质音乐的感觉。
华为选用的主旋律是德产的三角钢琴,辅旋律则选用了洪都拉斯木做的马林巴琴;点缀音则采用的加拿大云杉木单面板的木吉他弹奏,完成了整套铃声的设计体验。
此外,针对更多的设备、场景,华为的设计师还对同样一个铃声,通过混响、滤波、均衡三个调整的频段适配手机、平板、手表、智慧屏不同设备的音阶,这样就能满足不同的设备之间一条铃声都可以发挥它最好的听感优势。
HarmonyOS作为华为打开下一个数字时代最根基的底层系统,它在很多方面都进行了此前安卓、苹果未考虑到的问题,并针对这些新问题的出现,进行软件、设计等方面的开发。
一套系统的好坏不能光看底层的代码架构,它最终是要呈现于用户不同设备之上。所以,设计的重要性也不可忽视。
通过华为5组设计师不同侧重点的设计解析,我们可以看到他们都是围绕「one harmonious universe」这一理念去开发,有的会让人眼前一亮,而有的细节甚至无法第一时间感知。但正是这些不同层面的新设计,最终才汇聚成现在的HarmonyOS 2系统。
虽然HarmonyOS 现在还有些不完善,但对于一个2年开发,快速普及且打通全场景智能设备的系统来说,我们更应该给他时间去成长。相信在未来华为多方开发者的努力下,HarmonyOS将会更好承载万物互联的目标。(本文首发钛媒体App)

花粉社群VIP加油站
猜你喜欢