| 项目名称 | Electron |
| 主页 | https://img.hflfx.com/pic/31vrjymiuac |
| 开源协议 | MIT License |
| github | https://img.hflfx.com/pic/q4gfyxm3mev |
| github Star | 102k stars(2022-6-15) |
| github Fork | 13.6k forks(2022-6-15) |
| gitee git地址 | https://img.hflfx.com/pic/1q1fg0kcfga |
 Electron是一个使用HTML、CSS和JavaScript开发桌面应用程序的框架。Electron可以生成在Windows、macOS和Linux上运行的应用程序,借助Electron可以把我们的web端应用直接移植到桌面端而无需再次开发,这样我们可以使用同一套代码在不同平台上运行应用,极大的缩短了开发时间。而且通过Electron也让我们的Web端应用拥有了访问操作系统、文件系统等的能力,增强我们的web应用的能力。
1.2 Electron支持的平台版本
Electron是一个使用HTML、CSS和JavaScript开发桌面应用程序的框架。Electron可以生成在Windows、macOS和Linux上运行的应用程序,借助Electron可以把我们的web端应用直接移植到桌面端而无需再次开发,这样我们可以使用同一套代码在不同平台上运行应用,极大的缩短了开发时间。而且通过Electron也让我们的Web端应用拥有了访问操作系统、文件系统等的能力,增强我们的web应用的能力。
1.2 Electron支持的平台版本对于应该使用NodeJS版本,Electron官网推荐使用最新的LTS版本。1.4 Electron 安装指导&快速入门 官网上的安装指导文档和快速入门文档讲解得很详细,大家可以通过安装指导文档传送门、快速入门文档传送门去看一下。
要注意的是,我们在下载Electron的二进制构建文件时有时会很慢,我们可以通过配置Electron镜像来加快下载速度。官网上提供的中国镜像是https://img.hflfx.com/pic/jyvm5i53qj4.html2. Electron主要概念-进程模型 首先,我们来熟悉Electron的两种进程:
 图片
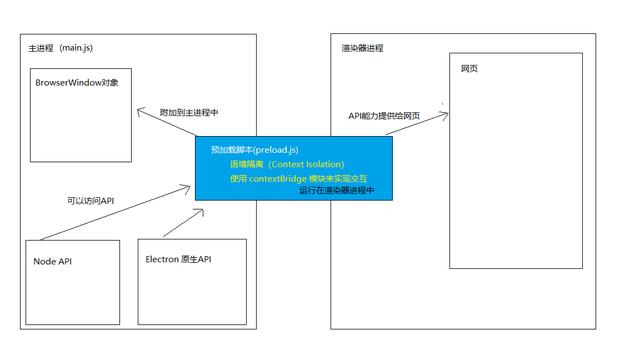
1. 我们已经知道预加载脚本运行在渲染器进行中,那它们是如何实现具有访问原生的能力呢? 是在主进程中,当我们为网页创建一个BrowserWindow浏览器实例时,可以通过BrowserWindow的构造方法中webPreferences选项将预加载脚本附加到主进程中,至此,这些脚本才有访问Node的能力。
2. 预加载脚本有访问原生的能力后,我们的网页应该如何使用这些能力呢? 预加载脚本和浏览器共享同一个全局Window接口,它通过在全局window中暴露的API来使网页可以访问Node。我们在预加载脚本中创建一些API,这些API会在网页内容加载前先进行加载,并附加到全局 window对象上,在网页内容中通过window对象就可以访问这些API了。
3. 网页可以直接访问所有的原生能力吗? 当然不可以。打个比方,如果可以直接访问文件系统,那么就有可能通过网页直接注入病毒,那就芭比Q了。之所以不可以因为有语境隔离。语境隔离(Context Isolation)意味着预加载脚本与渲染器的主要运行环境是隔离开来的,以避免泄漏任何具特权的 API 倒在您的网页内容代码中。我们将使用contextBridge模块来安全地实现交互。
至此,我们已经了解Electron的进程模型,并了解了主进程与渲染器进程之间(也可以称为网页与原生平台之间)交互的基本原理。以上内容只是通过文字及少量代码说明进程模型,在接下来的文章中,我们将通过代码来了解 上下文隔离、进程间通信(IPC) 等内容。
图片
1. 我们已经知道预加载脚本运行在渲染器进行中,那它们是如何实现具有访问原生的能力呢? 是在主进程中,当我们为网页创建一个BrowserWindow浏览器实例时,可以通过BrowserWindow的构造方法中webPreferences选项将预加载脚本附加到主进程中,至此,这些脚本才有访问Node的能力。
2. 预加载脚本有访问原生的能力后,我们的网页应该如何使用这些能力呢? 预加载脚本和浏览器共享同一个全局Window接口,它通过在全局window中暴露的API来使网页可以访问Node。我们在预加载脚本中创建一些API,这些API会在网页内容加载前先进行加载,并附加到全局 window对象上,在网页内容中通过window对象就可以访问这些API了。
3. 网页可以直接访问所有的原生能力吗? 当然不可以。打个比方,如果可以直接访问文件系统,那么就有可能通过网页直接注入病毒,那就芭比Q了。之所以不可以因为有语境隔离。语境隔离(Context Isolation)意味着预加载脚本与渲染器的主要运行环境是隔离开来的,以避免泄漏任何具特权的 API 倒在您的网页内容代码中。我们将使用contextBridge模块来安全地实现交互。
至此,我们已经了解Electron的进程模型,并了解了主进程与渲染器进程之间(也可以称为网页与原生平台之间)交互的基本原理。以上内容只是通过文字及少量代码说明进程模型,在接下来的文章中,我们将通过代码来了解 上下文隔离、进程间通信(IPC) 等内容。

花粉社群VIP加油站
猜你喜欢